li要素
属性
- type
-
リストのマーカーを指定する。非推奨のため、スタイルシートによる記述が求められる。使用例は補足で紹介する。
属性仕様 バージョン HTML4.01(ST),XHTML1.0(ST) 対象要素 li 非推奨 YES 必須 -- 値 disc,square,circle,1,a,A,i,I - value
-
リストのマーカーの数字の番号を指定。
属性仕様 バージョン HTML4.01(ST),XHTML1.0(ST) 対象要素 li 非推奨 YES 必須 -- 値 整数 - その他
補足:type属性のCSSでの代替例
リストマーカーを非推奨であるtype要素で指定する例と、CSSによって代替した例。
ただし、ブラウザによって対応にばらつきがある。
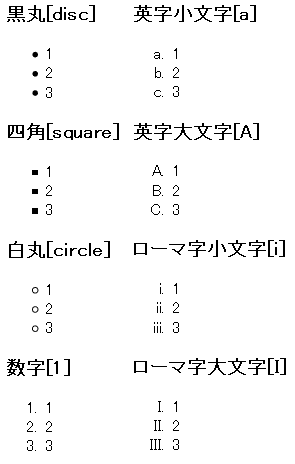
- type属性による指定
-
数字以降、ブラウザによって対応していないものがある。

<h3>黒丸[disc]</h3> <ul> <li type="disc">1</li> <li type="disc">2</li> <li type="disc">3</li> </ul> <h3>四角[square]</h3> <ul> <li type="square">1</li> <li type="square">2</li> <li type="square">3</li> </ul> <h3>白丸[circle]</h3> <ul> <li type="circle">1</li> <li type="circle">2</li> <li type="circle">3</li> </ul> <h3>数字[1]</h3> <ul> <li type="1">1</li> <li type="1">2</li> <li type="1">3</li> </ul> <h3>英字小文字[a]</h3> <ul> <li type="a">1</li> <li type="a">2</li> <li type="a">3</li> </ul> <h3>英字大文字[A]</h3> <ul> <li type="A">1</li> <li type="A">2</li> <li type="A">3</li> </ul> <h3>ローマ字小文字[i]</h3> <ul> <li type="i">1</li> <li type="i">2</li> <li type="i">3</li> </ul> <h3>ローマ字大文字[I]</h3> <ul> <li type="I">1</li> <li type="I">2</li> <li type="I">3</li> </ul>
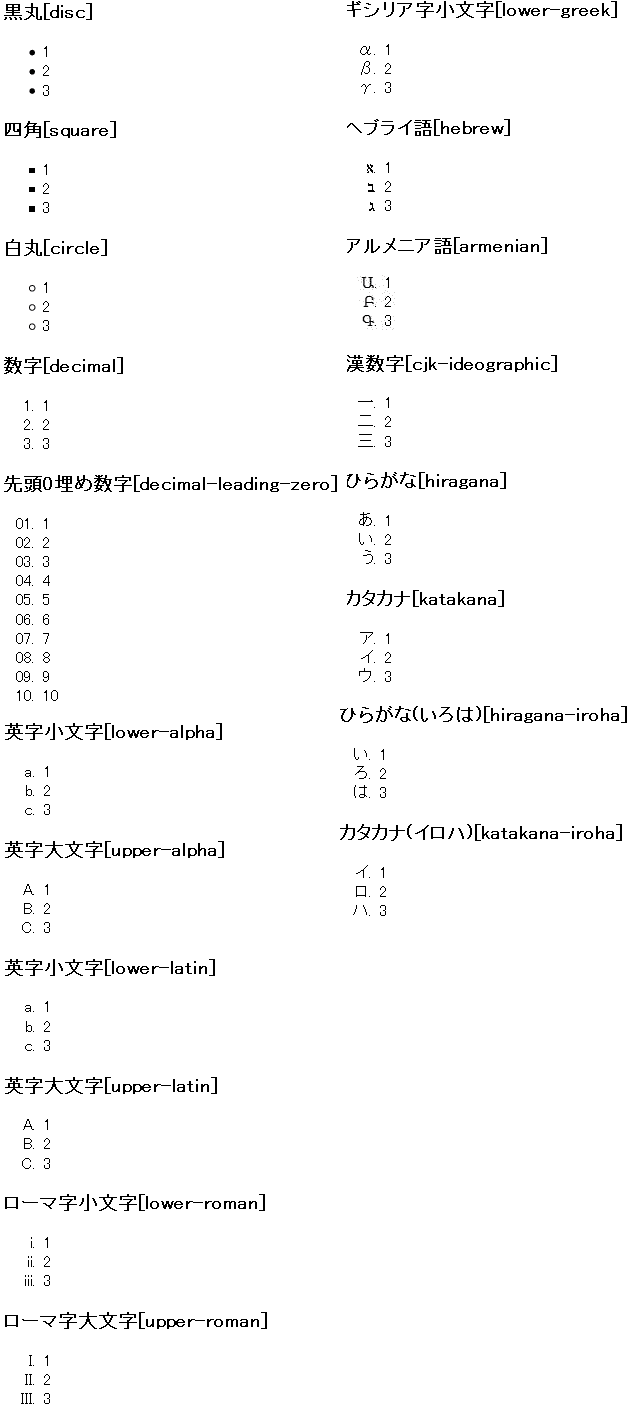
- CSSによる指定
-
CSSによるリストマーカーの指定。CSSでは一括してul要素に指定する。更にHTMLで定義された8種類以外にも、かなり多くの種類のマーカーが指定できる。HTMLの指定同様、ブラウザ間の対応差が大きい。InternetExplorer系列ではCSSで指定するほうが多くの種類に対応しており、以下に挙げるCSSのリストマーカーの撮影はMozilla系のブラウザ(Firefox)を使った。
この中で、none(記号なし),disc,square,circle,decimal,lower-alpha,upper-alpha,lower-roman,upper-romanの9種類はほぼ全てのブラウザが対応している。

<style type="text/css"> <!-- ul#css_disc{list-style-type:disc;} ul#css_square{list-style-type:square;} ul#css_circle{list-style-type:circle;} ul#css_decimal{list-style-type:decimal;} ul#css_decimal_leading_zero{list-style-type:decimal-leading-zero;} ul#css_lower_alpha{list-style-type:lower-alpha;} ul#css_upper_alpha{list-style-type:upper-alpha;} ul#css_lower_latin{list-style-type:lower-latin;} ul#css_upper_latin{list-style-type:upper-latin;} ul#css_lower_roman{list-style-type:lower-roman;} ul#css_upper_roman{list-style-type:upper-roman;} ul#css_lower_greek{list-style-type:lower-greek;} ul#css_hebrew{list-style-type:hebrew;} ul#css_armenian{list-style-type:armenian;} ul#css_cjk_ideographic{list-style-type:cjk-ideographic;} ul#css_hiragana{list-style-type:hiragana;} ul#css_katakana{list-style-type:katakana;} ul#css_hiragana_iroha{list-style-type:hiragana-iroha;} ul#css_katakana_iroha{list-style-type:katakana-iroha;} --> </style> <h3>黒丸[disc]</h3> <ul id="css_disc"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>四角[square]</h3> <ul id="css_square"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>白丸[circle]</h3> <ul id="css_circle"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>数字[decimal]</h3> <ul id="css_decimal"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>先頭0埋め数字[decimal-leading-zero]</h3> <ul id="css_decimal_leading_zero"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> <h3>英字小文字[lower-alpha]</h3> <ul id="css_lower_alpha"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>英字大文字[upper-alpha]</h3> <ul id="css_upper_alpha"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>英字小文字[lower-latin]</h3> <ul id="css_lower_latin"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>英字大文字[upper-latin]</h3> <ul id="css_upper_latin"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>ローマ字小文字[lower-roman]</h3> <ul id="css_lower_roman"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>ローマ字大文字[upper-roman]</h3> <ul id="css_upper_roman"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>ギシリア字小文字[lower-greek]</h3> <ul id="css_lower_greek"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>ヘブライ語[hebrew]</h3> <ul id="css_hebrew"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>アルメニア語[armenian]</h3> <ul id="css_armenian"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>漢数字[cjk-ideographic]</h3> <ul id="css_cjk_ideographic"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>ひらがな[hiragana]</h3> <ul id="css_hiragana"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>カタカナ[katakana]</h3> <ul id="css_katakana"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>ひらがな(いろは)[hiragana-iroha]</h3> <ul id="css_hiragana_iroha"> <li>1</li> <li>2</li> <li>3</li> </ul> <h3>カタカナ(イロハ)[katakana-iroha]</h3> <ul id="css_katakana_iroha"> <li>1</li> <li>2</li> <li>3</li> </ul>