body要素
概要
HTMLに記述する文章の本文を包括する要素。厳密型では直下にはブロック要素しかおけない。XHTMLでは省略できない。
この要素の属性にはページの文字色,背景色等を指定できるものがあり、またブラウザ独自に余白を指定できるものがあるが、前者は全て非推奨で後者は使用を望まれない。これらはスタイルシートで設定することが望ましい。
| バージョン | HTML4.01(STF),XHTML1.0(STF),XHTML1.1 |
|---|---|
| 開始/終了タグ | 省略可能(XHTMLは不可)/省略可能(XHTMLは不可) |
| 要素種 | -- |
| 非推奨 | NO |
| 必須 | -- |
| 内容となるもの | ブロック要素,script要素(移行型ではインライン要素,テキストも) |
用例

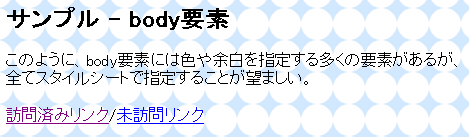
<body bgcolor="#dfefff" background="bgimg.png" test="black" link="blue" vlink="purple" alink="yellow"> <h1>サンプル - body要素</h1> <p>このように、body要素には色や余白を指定する多くの要素があるが、全てスタイルシートで指定することが望ましい。</p> <p><a href="samp_body.html">訪問済みリンク</a>/<a href="samp_body2.html">未訪問リンク</a></p> </body>
属性
- text
-
文字色を指定する。非推奨属性。
textの仕様 バージョン HTML4.01(TF),XHTML1.0(TF) 対象要素 body 非推奨 YES 必須 -- 値 色 - link
-
未訪問リンクの色を指定する。非推奨属性。
linkの仕様 バージョン HTML4.01(TF),XHTML1.0(TF) 対象要素 body 非推奨 YES 必須 -- 値 色 - vlink
-
訪問済みリンクの色を指定する。非推奨属性。
vlinkの仕様 バージョン HTML4.01(TF),XHTML1.0(TF) 対象要素 body 非推奨 YES 必須 -- 値 色 - alink
-
リンクをクリックしたときの色を指定する。非推奨属性。
alinkの仕様 バージョン HTML4.01(TF),XHTML1.0(TF) 対象要素 body 非推奨 YES 必須 -- 値 色 - background
-
背景画像を指定する。非推奨属性。
backgroundの仕様 バージョン HTML4.01(TF),XHTML1.0(TF) 対象要素 body 非推奨 YES 必須 -- 値 URL - bgcolor
-
背景色を指定する。非推奨属性。
bgcolorの仕様 バージョン HTML4.01(TF),XHTML1.0(TF) 対象要素 body 非推奨 YES 必須 -- 値 色 - topmargin
-
ページの上の余白を指定する。IEの独自属性だが、OperaとSafariも対応。
topmarginの仕様 バージョン InternetExplorer独自 対象要素 body 非推奨 -- 必須 -- 値 整数(ピクセル単位) - bottommargin
-
ページの下の余白を指定する。IEの独自属性だが、OperaとSafariも対応。
bottommarginの仕様 バージョン InternetExplorer独自 対象要素 body 非推奨 -- 必須 -- 値 整数(ピクセル単位) - leftmargin
-
ページの左の余白を指定する。IEの独自属性だが、OperaとSafariも対応。
leftmarginの仕様 バージョン InternetExplorer独自 対象要素 body 非推奨 -- 必須 -- 値 整数(ピクセル単位) - rightmargin
-
ページの右の余白を指定する。IEの独自属性だが、OperaとSafariも対応。
rightmarginの仕様 バージョン InternetExplorer独自 対象要素 body 非推奨 -- 必須 -- 値 整数(ピクセル単位) - marginheight
-
ページの上下の余白を指定する。Netscapeの独自属性だが、OperaとSafariも対応。
marginheightの仕様 バージョン Netscape独自 対象要素 body 非推奨 -- 必須 -- 値 整数(ピクセル単位) - marginwidth
-
ページの左右の余白を指定する。Netscapeの独自属性だが、OperaとSafariも対応。
marginwidthの仕様 バージョン Netscape独自 対象要素 body 非推奨 -- 必須 -- 値 整数(ピクセル単位) - その他
補足:CSSでの代替例
body要素の非推奨・独自属性をCSSで代替する用例。
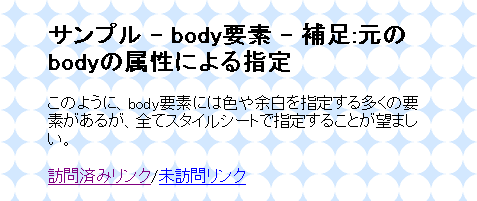
- 元のbodyの属性による指定
-

<html> <head> 〜(中略)〜 </head> <body background="bgimg.png" bgcolor="#dfefff" text="black" link="blue" vlink="purple" alink="yellow" topmargin="25" bottommargin="25" leftmargin="50" rightmargin="50" marginheight="25" marginwidth="50"> 〜(中略)〜 </body> </html>
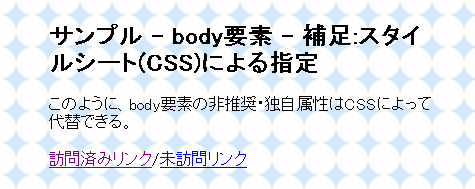
- CSSによる指定
-

<html> <head> 〜(中略)〜 <style type="text/css"> <!-- body { color:black; background:#dfefff url(bgimg.png); margin-top:25px; margin-bottom:25px; margin-left:50px; margin-right:50px; } a:link { color:blue; } a:visited { color:purple; } a:hover { color:yellow; }/* マウスオーバー時 */ a:active { color:yellow; } --> </style> </head> <body> 〜(中略)〜 </body> </html>