- 2005/10/31-(2005/10/31-22:50)
-
バカの壁、読破。幾つか収穫はあったものの半分以上は既知の内容であった。
巨大数演算の除算アルゴリズムについて。割る数が253以下の場合はJavaScript自身の限界以下で計算できるのでエラトステネスの計算スピードが格段に上がる。253以上の場合は精度が失われてしまうため今の関数で処理したいところだが、今の関数は遅すぎる。商が100桁ある場合、1桁につき平均5回の判定を行うため計算量は500に達する。一応、判定回数は理論上3〜4回に短縮できるが、かなり力ずくな方法になる。それに、平均150回短縮しても計算効率は大して変わらない。考えられる方法としては、割られる数を15桁取り出し、割る数を7桁取り出す。これで除算すれば1回で8桁の商が得られるが、±1の誤差が出てくる(ちなみに商を8桁にするのは9桁以上だと乗算の計算量が倍になるから)。誤差の修正には1回の計算を要するので、計算量としては40回が3回に短縮する。ただし、8桁同時計算では"例外処理"も多くなるのでプログラムは複雑にならざるを得ないだろう。以上が机上の空論。
しっかしもう11月か。最も重要な時間を浪費しているようでたまらない。
- 2005/10/30-(2005/10/30-14:00)
-
本屋でもいってきます。
昨日実装した代替CSSだが、URIコマンドではCookieが動かないようにした。URIだけで操作できてしまうと、外部からのリンクでスタイルを変更される危険性があるからだ。代わりにフォントサイズを変更するセレクトボックスをつけた。気が向いたら指定できるスタイルを増やしていきます。
加算と乗算の最適化だけで除算は進展してません(死
エラトステネスのふるいを指数関数的な収束率で計算する手法を発見。1〜1万までの素数で虱潰しに割らなくても、ユークリッドの互除法で判定したい数Aと1〜1万までの素数の積の最大公約数を求めるだけでエラトステネスが完了する。この方法だと1万まで地道に割るよりは速くなるが、約数に3を持っていた場合逆に遅くなり、巨大数演算仕様が絶対となる。
ちなみに1〜1万までの素数の積は4298桁あり、その正確な値は以下の通り。これと1以外の公約数を持たない数は1万以下に割り切れる数を持ちません。具体的に生のエラトステネスかこれを使ったエラトステネスか、どちらが高速であるかは今後検証する。1〜1万までを10等分して合計10回の互除法を行う手もある。
59490679 5799986358 6856402224 2503445659 6803224406 7932793830 9703916140 4056383834 3474483322 0555452130 5581407728 9404616970 0747186409 9413175506 6582161947 9140098743 2883351062 7285653397 8719769677 7947372874 1946189992 2456614256 8267097271 3351588558 1878614846 2982514280 9651249559 0545989536 2397392852 9050987086 0732435109 7940454916 4056101177 5744617218 4260117932 8333049787 8491137999 6737607407 1790497973 0106994180 6919567409 9631913976 7941335979 1469246142 4920586205 1182094081 8154473566 0035565785 8936442589 2017393504 7432096609 3143098768 9142265284 9886074705 0474426418 2113137760 7336549802 9087492308 1028763235 6264165194 0555529817 2239239674 7971129369 2697592800 7508060848 0262396659 6666156361 7910149359 5472042038 3555300213 8291340295 6082630620 1326905674 1410906670 0295927451 3478562033 4674858025 9035453988 7133866434 2565629996 6661507422 0857502563 0110987593 4885014977 4083443643 2469075014 3007614137 7431759984 9262482725 5398252701 4011245310 6909866444 6125157683 7779050124 8666415314 8835101607 0300247918 7506132079 5278343724 8236577750 5790921035 9154059254 0838395240 8614436158 4293967388 9972504776 4551147675 2243034761 0500271801 9447014918 7464930660 5557851914 6773165230 3472604435 6368337787 1131902456 0123570595 9816327016 9883153218 5032406529 2964680148 8848186999 1622441124 5926491625 2455719637 4106258727 7736372090 0071259086 6059031404 9976206281 0647032857 2887958119 9596401313 3527244034 9204312050 7597057004 6337201110 0883867318 5885941472 3926238055 1270989686 4520875740 4976178985 6698121878 1313900004 4063411548 8418047215 3171064617 9536615178 8014398886 7189622824 0817295393 9220570182 0144922307 2236273458 7670746525 1206005262 6222363111 6144978594 1834002795 8549961083 2218623042 5179217618 3015261517 1292879092 8933798369 6788445762 1673537855 5233905935 9731957212 4760493375 3363412045 6187032473 6719261061 5234835041 9565515692 3255732306 0407648325 5650487124 7852758331 5981204846 3418570951 3456747018 2330491262 2851727270 3729921139 1244340592 9361742211 7678126058 6188162350 0811924082 1347010171 7320475998 8632224097 7731044302 7421196981 1931265416 6321212424 5716187453 8634380394 0231687715 2286468198 8916036326 0657877874 9292403571 7926878320 8197413463 7014026451 9215365763 3824332226 7400651083 8055351190 2541581788 7075652758 0455395659 6804455212 6338330231 4344662048 8899365085 9153585380 1242405405 7330841733 0478048240 2032416310 7237132284 9430883727 3552397041 1655604670 0749530006 8521870641 6084917533 2758172150 2512136374 7054978108 0491037088 3720922030 8523797300 8861896576 7962389150 1188663665 8033019385 9432999862 8518172337 8096425117 3790562077 9745596345 1889971988 9044664493 1900776019 2467211209 6921288946 9170435364 8198130409 3339965342 5087838906 4152054828 9838258412 3464487599 6912485916 8270042198 8703383359 9723481903 4893164887 6402170099 6686817244 7369471192 8562904935 5809027206 1791936282 9201844174 4552168286 5417356879 2472919845 5883895791 6001703722 5528421691 5442808139 3965417028 9373291706 2958054499 5255496264 5519165884 2064247047 4261878971 4617297100 1949767308 3352685054 1428408852 8125611263 6857344575 6029283338 9995980698 7458932438 3254700716 6243476192 9586017353 3626025559 8581701267 1512242044 6187978281 5468518040 9252928171 1537769667 6461775120 7509712109 5152738463 7825092221 7080153935 6432097935 7698186262 0390294607 7705024816 2599194429 9414642489 2095216118 2024344007 0596849702 7076224824 3899640259 7508914069 5783674098 9312390963 0912603809 9090167211 9736141666 8564481713 8078155611 7025832312 7100390413 9853803535 1795267732 2407306089 5117612728 2191528457 6812415908 9574045757 1038936173 9834492891 2657414118 9374690274 0574724013 5948249750 2067814596 0085577250 7983521262 1242944853 3194964410 8444134386 6446380876 9676133702 8179308854 0430288658 5732813028 7674232333 6651987699 5322406863 7175144829 0351615451 9320542747 5210568831 8766958111 1918224718 7807826849 0672607804 2650645785 6958124779 6205593441 3360422545 0245464698 0009177290 8887260993 5597489268 0373341371 2141234505 9869191580 2122913613 6694463701 9422184622 5597401405 6255366938 7472370037 4068542217 3406219389 8516752541 6725638580 2662005500 4800124278 8847319217 3694328024 6973527113 2107428204 6971721448 5108869277 2696511622 3500964524 1824496850 0432645305 7611380122 0488879872 4453956720 7333743647 2151132310 4353496583 9270947604 9568778503 1050687852 3001614337 5793436477 4351673531 8593948553 8952785167 8630166084 8197173547 7933360587 1648837631 1646305506 1311232767 0353108353 7913044518 3490401753 8583880634 6081134261 5622575731 4283269948 2160172940 9500285951 5842577481 1674171676 3753452711 1130468710
- 17:00追記
2冊購入。素数入門は巨大数演算の高速化のために購入。後者はとりあえず数式に飽きたら読むといった感じ。本屋に行く前に散髪してきたが、そのときに配列でさらに効率よく乗算を行う方法も考えついた。上手くいくかは分からないが組んで最新の文字列型と演算速度勝負でもさせたい(前にやった勝負では配列型惨敗)。
サイトのスクリプトやらオブジェクトやらが結構重いみたいなので、あまり大した情報のないアクセス解析を2つ外しました(アクセス解析といってもこのサーバーのサービス)。まぁ、私自身サイトの重量は気になっており、今回の"大改造"では代替CSS用のスクリプトを必要なときだけ読み込む仕様にしてある。さらにlocation.searchのプログラムも読み込み時に1度だけ値のデータベースファイルを作り、その後はURLにアクセスしなくてもデータベースから最短時間で読み出しができる仕様にする予定。尤も、この程度の計算量ではどんな低スペックマシンでも重くなることはありえない。通常重いと感じるのは巨大なデータをロードする場合だけであって、内部的な処理で表示がもたつくことはない。
- 21:00追記
- 北九州市と仙台市が小中学校に無断リンク禁止の明示を義務付[slashdot.jp]
凄いですねこれ(インターネット利用規約)。子供に間違った教育を施す教育機関には(毎度のことだが)少々がっかり。しかし子供にとっては大人が常に正しいという常識を覆すいいチャンス。つか"情報流出"を警戒してるんならなんでそんな情報公開してるんですかね。Try Google
さらにWebサイトなんてすぐ消えるのだからネット上では無断転載も自由推奨が一番とか考えてたり。カネをとるならともかくフリーで公開してる情報を転載させないのはもはや管理人の自尊心。観る方からすれば権利者の人格権なんてどうでもいい話であって、とにかく情報が手に入ればそれでいい(現実)。
- 卵かけご飯でシンポ 「世界に広めて」[headlines.yahoo.co.jp]
毎日山芋ご飯と納豆ご飯に飽きたので最近卵かけご飯を食べ始めたら実はブームだったということに気づく。
- 2005/10/29-(2005/10/29-16:40)
-
絵と無縁の人間が絵の練習でもしようかと一瞬思った次第。
- Ver.4スタイル
- Ver.7スタイル(デフォルト)
代替CSS実装。ただしOperaはCookieの動的変更ができないので未対応です。通常時はCookieの請求も全くされませんが、URIに続けて?substyleを指定するとスタイル変更が発動します。今のところ値は?substyle=defaultか?substyle=ver4の2種類。一度変更されるともう一度スタイル変更を発動するか、しなくても50日間有効になります。相当複雑なシステムになってるのでエラーが起きないことを祈る(つかサイト改造しすぎ)。また、Cookieを保存しなくてもページのスタイルは変更されます。
Ver.4スタイルは2004/08/11〜2004/12/07までのサイトで使われていたデザインの再現版です。Ver.4は初めて本格的なスタイルシートとXHTMLを使ったサイトなので私自身少々思い入れがあります。まぁ、当時のXHTMLは構造化されてなくてCSSのもまだまだでしたが、少なくとも今のこのサイトのプロトタイプです。
- 2005/10/28-(2005/10/28-23:50)
-
やることが浮かびません、スランプです。正確にはやろうとしても集中力が持たない。DVD残り6枚(頭文字D 4thStage)。
代替CSSを作ってみようとしたが、1からページ全体のデザインを作るというのは難しいものだ。とてもじゃないがこのサイトの現在のCSSに匹敵するものは作れない。改めて自分の頭が描けるデザインの限界を知ったorz。オリジナルデザインは1日やそこらでは完成しないのでじっくり考え、先にサイトの過去デザインでも再現してみます。
#ちなみにスタイルシートのhrefの値は
document.styleSheets[0].hrefで取得できる。
授業中に国語教師が"普通にキモい"のネタを持ち出した。私は"普通"と"異常"の解釈については1,2ヶ月前から考えており、これもそれに似たタイプの問題だ。教師曰く論理的な考え方は2種類あり、「一般的に言うキモい」と表す場合と、キモいという意味内にあるさらに細かいレベルにおける"普通"、つまりキモいはキモいでも普通程度にキモいという意味を表す場合だ。私は両方間違いだと考えている。後者は普通〜キモいの1直線のみでどれだけ"キモい"のかは表すことができ、直線上の1点をさらに直線として展開する必要性がない。前者もわざわざ「一般的にキモい」ということを"普通にキモい"と表す必要はなく、一般的なキモいを表すなら単に"キモい"だけで事足りる。というか―これはこういうロジックで考えてはいけない問題だ。使う人間は少なからず意味を理解して使っている。わざわざ"キモい"を使わずに"普通にキモい"を使うということは、何らかの強調表現であるはずだ。強調を前提にすれば、一般の者を"普通"と置いたとき、対象は普通ではない―"キモい"状態にある。その対象に対し、お前は"普通"の状態で"キモい"が適用される、つまり一般の人間のデフォルト値が普通なのに対し、対象はデフォルト値が"キモい"、キモいを強調していると取ることも可能だ。また、キモいをマイナス普通と置き、"普通にキモい"を普通とマイナス普通の積とすると、これはマイナス普通の二乗になる、最近の若者が語句の右上に2を付けたり×2を付けたりマル2をつけたりするのと同じパターンだ。とりあえずこの発言をしてるヤツ(生徒)がヤツなので、単に"キモい"と言うよりそれを強調してくるに違いない。"普通にキモい"というのは、キモいを強調する意味として解釈できると考えられる。
- 2005/10/27-(2005/10/27-21:35)
-
ああもう21時かよ。
- 送信フォームの返信(遅すぎ)
2005/10/24 (Mon) 15:56:09
[題名] :[コメント] : 最終更新日が11月になってるようです
2005/10/24 (Mon) 12:50:02
[題名] :[コメント] : http://mint.cutegirl.jp/icon_8.html
↑こんなところに、伺かの掲示板アイコンがあるようです前者は投稿者の勘違いっぽい(掲示板より)。
- あいこん[mint.cutegirl.jp]

使うかどうか分からないっていうか、サイトの性格上ネタ以外での使用はありえないと思うけどサンクス。さくらはどちらかといえば古いほう(ちょうどこのアイコン)がよさげ。
素数判定で作ったエラトステネス版と素数判定(2)で作ったフェルマーテスト版の両方を用いて素数検索デモ(下のほう)を作成。やってみて分かったが、50桁を越えるとフェルマーテストよりエラトステネスのほうが遅い。いい加減除算速くせにゃと思いつつ今まで旧式を使いつづけていた…。alpha9で修正したいところ。
今日は授業中に暇だったので2128(39桁)を電卓で計算していたのだが、気づいた。通常の掛け算の場合全パターンを全て計算する必要がある。しかし2乗の場合、例えばABCD*ABCDならABとBAは計算しなくても値は同じになる。今まで生の掛け算だとn桁の数値を2乗するのに必要な計算量はn2であったが、ABとBAなど同値になる組み合わせを省けば計算量は(n2+n)/2となり大体半分で済む。これなら累乗をさらに速く計算できそうだ。課題は最小限のデータをいかにスムーズに流すか。幾ら理論上の計算量が半分になっても、ループ回数が同じじゃ意味がないからだ。
#Math.random()より高精度の乱数が欲しいのでメルセンヌ・ツイスターを実装中。完成すれば周期219937-1の乱数で宇宙が滅びるまで遊べる。
- 2005/10/26-(2005/10/26-21:10)
-
素数と乱数方面の資料ばっか見ててサイトに全く手をつけていません(ぁ。CのプログラムをJSに移植してたり、観るDVDが9枚たまってたり、別の意味で忙しい。あーサイトのCSSもなんとかせねば…。
22日に買った本を読破(2日前に)。128bitRSAを組むときにやるフェルマーテストの速度が0.6秒(まだまだ高速化可能)になったのでそろそろRSAに手が出せそう。週末に素数方面の本を漁りにいく。
#...久々にネタがない状態持続中
- 2005/10/24-(2005/10/24-23:10)
-
夢のAM4:00起床を目指します(何。まずはAM5:00から。ちなみに起床時間の最高記録はAM2:00。
- Web2.0時代の新ブラウザ「Flock」登場[slashdot.jp]
私らサイト製作者が興味あるのはExtensionじゃなくてHTML描画エンジンなんだよなー。キツネたんベースの時点で試してみようとは思わない。
そろそろサイトを代替スタイルシートに対応させたい。CSSはHTMLと違い一度作るとそれ1個で全デザインを自動決定できるため、腕が鈍りやすい。そこでCookieかなんかで読み込み時に代替スタイルシートに切り替えるのようなことをしたい(私自身デザインに飽きてきたというのもある)。
今日の日記が短いのはPCに触れてる時間が短かったため。ではこれにて。
- 2005/10/23-(2005/10/23-19:50)
-
目標起床時間―AM4:00。現実―AM9:00。
会員登録などのフォームには、プログラムによる自動化を防止するため画像が表示されている場合がある。画像には人間しか判定できない程度に汚い数字が表示され、その数字を正確に入力しないと登録できないというヤツだ。しかし、人間でも読めない画像じゃ意味がない。

ウインドウクローズしますた(´・ω・`)
今日の14時のアクセス数は367もあったが、これは10秒に1回ページが開かれている計算になる。そして現時点で総PVが1700を越えている。このペースでいくと今日は新記録(2000PV)が出そうな予感。まぁ、週を重ねるごとに平均500PVずつあがってるようだから、記録更新も目前。一体どこまで上がり、どこで安定するのかが気になる。
チャットを観察して分かったが、結構マナーのない人間の密度が高いですね。まぁ、子供向け(?)のゲームに関連して作ったチャットなので仕方のないことだが…。ここまでストレートに精神年齢が出るとはね。
サブページ用CSSを修正。背景がパステルカラーの場合文字色を黒にすると文字が浮き出て背景になじまない。文字色を赤色に近づけることによって背景との相性をよくした。背景色か文字色どちらかを決めると、自ずともう片方の色は限られてくる。
- 2005/10/22-(2005/10/22-23:30)
-
ゲーデル不完全定理を読み終えたので新たに本を買いました。
タイトル見れば分かるように古代の暗号から現代の量子暗号までを適当に解説した本。何を考えているかは察しの通り、JavaScriptで暗号アルゴリズムを再現する計画です。読むだけより実際にやってみたほうが理解度が高まるメリットがあるし、サイト更新のネタになる(ぁ。
このサイトが開設された2003/11/25からあるねおクエ攻略のHTMLと文面を修正。2004年代―古いHTMLで記述していたときの記事が多いので、"論理的に"マークアップされていない個所が多くあった。あと理解不可能な文章の修正。一応アクセス数は1日200〜300は行ってると思うのでしっかりメンテしないと閲覧者に迷惑だ。特に低年齢層の閲覧者が多いと考えられるため、近々難しい語句全てにルビを振る予定。
クリップボードを強制的に空にするサンプル追加。昔某隠しページ解説サイトで"最強"と謳われていた隠しページの罠です(当然私はその隠しページを破ったわけですが)。ページを開いている間中クリップボードをリフレッシュしつづけますので要注意。IE専用、IE以外はエラーが起きるので動きません。
ついでに恒例リンクエラーチェック。検出された13箇所のリンクエラーを修正
- 2005/10/21-(2005/10/21-21:05)
-
帰り道、サイクリングロードを3列で(わざと)途中で止まったりする他校生が数名。マナー以前の問題。やっとのことでわき道にそれた後は一気に(自転車)ぶっ飛ばして帰宅した。ちなみに私だけでなく私の後ろを走っていた人も半分キレたようで、かなり飛ばしてました。
自転車ネタといえば私は中学の3年間で1日だけ遅刻をしたが、前を走っていた女子生徒三名を抜かそうとした瞬間、彼女らが突然広がり私が道の外に弾き飛ばされて田圃に突っ込んだのが原因。しかも3名はそのまま走り去った。非常に腹が立つ…。
- location.search,etc
サイトの外見は変わってませんが、内部的にかなり修正を加えました。昨日述べていた
location.searchの規格を完全統一したのと、環境変数を幾つか追加した。//環境変数 isServer //ローカルならfalse,サーバーならtrue site_index_url //サイトのトップページURI isFrame //他のサイトのフレームから呼び出されるかページ自体が他サイトならfalse top_href //top.location.hrefを返すが他サイトのフレームから呼び出されていた場合null isIE //IE4以上ならtrue isIE5X //Win版IE5.xならtrue isIE6X //Win版IE6.xならtrue isGecko //Geckoエンジンブラウザならtrue isOpera //Operaならtrue
ブラウザ判別の殆どはユーザーエージェントではなく独自オブジェクトでやってますので、UAの偽装ではこのサイトのシステムを騙すことはできません。isServerはローカルでのデバッグ用。isFrameは参照エラー回避に使う。
動作テストは毎度のようにIE6SP1とMozillaFirefoxでやってます。セキュリティー重視のキツネたんで動いたのだから、幾らIE6SP2でもtryが拒否されることはないだろう。
他人のサイトを書き換えるフィルタリングまでやって動作テストやってたので疲れました。今日はこれにて。何か問題があれば気兼ねなく送信フォームにて連絡してくださいな。
- 2005/10/20-(2005/10/20-21:00)
-
なんとなくだるいからデスクトップにだるいキャラを立たせたところ、さらにだるくなった。
- 送信フォーム
普通のページが削除されているようです。
全相互リンクと隣接サイトは全てWWWCで1時間毎に更新をチェックしているので一応既知(事後に言っても説得力ないけど)。つかここ一週間で合計4つのサイトの閉鎖が確認された。
ウェブサイトは存在しないのがデフォルト
とはこのことか。- 円周率計算
ガウス・ルジャンドルの公式で円周率を計算するネタですが、現状の平方根アルゴリズムを改良する必要がありそう。円周率の計算には無制限にデカい数の平方根を計算する必要があるが、今の平方根の計算方法ではJavaScriptが数値として扱える範囲の平方しか計算できない。ちなみにJavaScriptが数値として扱える桁数はたったの308桁に過ぎない。ついでにソースコードの整理もしたい。
- JavaScriptのlocation.searchについて
location.searchはtest.html?***の?***の部分だが、現時点でこのサイトではlocation.searchに変数と値が宣言されていない。これを放置すると個々のページのlocation.searchが他のページと競合する危険性がある(実は既に競合が確認されている)。これを解決すべくlocation.search操作用のライブラリを完成させたので、サイト全体で規格を統一したい。(規格を定めればいろいろ遊べるし…)なくさないようにメモ。作った関数を削除してしまうということが多々あるので日記に記述しておくのが一番安全。この日記は最も整備されたメモ帳でもある。
//test.html?aaa=bbb&ccc=ddd //L_Search("aaa")="bbb" L_Search = function(vars){ if(location.search=="")return null; if(isServer)var LS_data = location.search.substr(1,location.search.length-1).split("&"); else var LS_data = location.search.substr(1,location.search.length-1).split("%26"); var l = 0; for(;l<LS_data.length;l++){ if(LS_data[l].indexOf("=")>-1)LS_data[l] = LS_data[l].split("="); else LS_data[l] = [LS_data[l],"default"]; } for(l=0;l<LS_data.length;l++)if(LS_data[l][0]==vars)return LS_data[l][1]; return null; }この関数は任意の変数を引数にして呼び出すと、
location.searchから変数に対応する値を返します。値が見つからないときはnull,変数だけ宣言されているときはdefaultが返ります。ただしIEではローカルとサーバーで処理できる文字列が異なるので、isServerで判定しています。テストの際は環境に合わせてvar isServer = false;かvar isServer = true;を追加する。なお、Firefoxはvar isServer = true;でないと動きません。サーバー上では挙動は同じだが、ローカルでのIEの振る舞いは意味不明。- 23:40
正直すまんかったOTL(何返事してる
- 2005/10/19-(2005/10/19-22:00)
-
本気で書くことがない。
巨大数演算を更新。ver.0.3alpha8。前回言ってた問題は、平方根の関数ではなく除算関数に含まれる除算専用の減算関数に問題があった。商が0のとき、この関数に割られる数と割る数が引数として渡されるが、ここに大量の0が入って誤作動が起きてしまう。一先ず商が0のときは引き算の必要すらないので、引き算は商が1〜9のときに限定した。
ガウス・ルジャンドルで円周率を実装中…。
- 2005/10/18-(2005/10/18-21:20)
-
部屋のほこりが多すぎるのでPCのファンにフィルターをつけた。
巨大数演算を久々に更新。平方根が爆速になりました、小数点以下1000桁を2秒で求めます。ルート2を1万5000桁計算した結果も掲載。まさかJavaScriptのみで1万桁を超える桁数を計算できるとは思わなかった。ただ、計算結果が正しいのはIEだけで、FirefoxやOperaでは一定の桁数(414桁)を超えると計算結果がおかしくなります。現在原因究明中。旧式平方根アルゴリズムでも同じ問題が発生したことから、基本演算セットのどれかにバグがあると考えられる、それもブラウザに依存するバグが。
バグを取り除いたら円周率をガウス・ルジャンドルで計算してみます。マチンの公式以上に速く円周率を計算できるはず。また現状の平方根アルゴリズムも、除算関数に余裕があるのでまだまだ速くなれます。
- 24:00追記
- Javaスクリプト勉強[yaplog.jp]
スクリプトは関係なく、普通ならtop==selfのときにフレームページに飛ばすというのが主流だったが、逆にそのページをフレームページにしてしまうというアイデアが新しい。興味があるので作ってみる。赤字の部分は最後に説明します。
隠しページ攻略に同じ系統のサンプルがあるが、あれと全く同じ原理でフレーム化できる。ただ、今回は条件分岐でフレーム化する。まずフレーム内にあるはずのページがトップレベルで開かれていることを認識させる。
if(top==self)処理
これで大抵は大丈夫だが、他のサーバーのフレームで開かれるとややこしい。JavaScriptは同一サーバーのファイルしか参照できないので、この場合topが参照エラーになる。try構文でエラー回避をする必要がある。
var Framesets = false; q_Frame = function(){ try{ var test = top.location.href; }catch(e){ return; } if(top==self)Framesets = true; } if(location.search!=?fon)q_Frame();Framesetsがフレーム生成をするかしないかを指定する変数で、q_Frame関数で判断する。まずq_Frameがロードされた段階でq_Frameを呼び出し、try構文でtop.location.hrefが有効かどうかを判定する。エラーが起きれば関数を強制終了し、無事に参照できれば次のif(top==self)でページが直で開かれているかを判定、真ならFramesetsをtrueにする。
あとは、<body>の直前と</body>の直後にJavaScriptを挿入し、falseなら処理をしない。trueになら次の処理を行う。
//<body>の直前 if(Framesets){ document.writeln('<frameset rows="20%,80%">'); document.writeln(' <frame name="frame1" src="〜〜menu.html">'); document.writeln(' <frame name="frame2" src="',self.location.href,'?fon">'); document.writeln(' <noframes>'); }//</body>の直後 if(Framesets){ document.writeln(' </noframes>'); document.writeln('</frameset>'); }これで直にページが開かれた場合、メニューフレームを表示させながら最初に表示されるフレームは直に開いたページになる。JavaScriptが無効の場合でもページ自体は見れるので全く問題ない。
なお、赤字の個所が2箇所あったが、これは開かれたフレームがフレームを無限生成しないようにするためのストッパーだ。フレーム内に開くURLに意図的に?fonを付加する。開かれたフレームページは直で開いたページなので、当然ながら同じスクリプトが作動し、top==selfが動いてしまう。これを防ぐために?fonのときは関数を呼び出さないようにしている。
動作テストなんて面倒なことやってないので責任もてません。
- 2005/10/17-(2005/10/17-19:00)
-
教師曰く、"皆ができるんだからお前にも暗記ぐらいならできる"。私が最も不得意なことは暗記ですよ…。
ねおクエけいじばん[www.shiftup.jpn.org]に面白い話があったので考えてみる。向こうに書こうと考えたが、文字数オーバーになりそうだったので日記で。
ヒトの肉体は 死んだらどうなると思いますか?
- 輪廻転生
- 天国か地獄に行く
- 全くの無存在になる
- その他
つか、重大な欠点として"肉体"と表記している点が…。精神なら悩むが、肉体なら簡単だ。
まず、肉体を構成する有機物だが、微生物に分解された場合も焼かれた場合も、炭酸ガスと無機質になる。無機質はそのまま土に還り、植物に吸収される。炭酸ガスの場合も植物に吸収されるか海洋に吸収されるかだ。さて、火葬された場合も微生物に分解された場合も、その過程で熱エネルギーが放出される。これが肉体が抱えていたエントロピーである。このエントロピーは最終的に大気の大循環によって宇宙に放出される。即ち、答えは4のその他であり、再利用可能な"物質"は植物に吸収され、利用不可能なエントロピーは宇宙に放出される。
ちなみに精神について、的を外しているかもしれないがとりあえず私の考え。そもそも我々が体験しているこの世界は、脳が身体からの信号を元に作り出したバーチャルリアリティーに過ぎない。精神とは世界全てであり、脳によって創られる。脳の活動が停止すれば世界(精神)は跡形もなく崩れ去る。なお、宗教というのは人間の抱える自己矛盾を解消するための手段であると私は考える。
そういえば精神って結局自分しか分からないんだよね。原理的には人間の言動を忠実に"真似"すれば見かけ上精神を持つように"見える"。そして他者はそれを証明できないのだから、デスクトップに立っているさくらたんにも心があると仮定しても否定できない。というか、肯定できない他の人間には精神があるという前提なのだから、むしろ否定できないだけで肯定はできる。世の中AIだらけだ。(どんどん話が脱線していくのでこの辺で幕)
- 22:00追記
- 霊魂の存在に関する学術的研究(上下)[hotwired.goo.ne.jp]
上記関連
最新更新に載せる意味がないような小さな更新をまた行った>正直者であることを証明できるか?
最近読み返したらちょっと強引なところがあったので後半を削除し、次回へ回しておいた。現在不完全性定理の勉強中です…。 - 2005/10/16-(2005/10/16-16:20)
-
何もない日ですね(外出しないから)。
トップページの更新は12日で停止してますが、更新履歴には"更新に値しない"更新も載ってます。14日と15日に少しだけ更新。
昔、伺かをJavaScriptでエミュするとか言ってましたが、今ごろになって実際に実験してみた。画面内にキャラクターを立たせるのは面白くも何ともない。私の技術的興味はJavaScriptで画面外の本物の伺かが表示されるエリアに表示させること。これを実現するにはWInIE5.5以上が独自にサポートしているpopupオブジェクトを用いる。実験結果、完璧に画面外に表示されたが、popupオブジェクトが生成するポップアップの背景色は透過できないことが判明。透過しないとデスクトップに立たせても意味ないので、諦めるか別の手段を講じるか。なお、表示サンプルに使用目的が制限されているフリーシェルの一部を使ったのでここでの実演はできません。画像、(下)ソース、シェル配布元。
<html lang="ja"><head><title>test</title> <script type="text/javascript"> <!-- ukagaPop = function(){ var put_height = screen.availHeight-350; var put_width = screen.availWidth-205-100; if(!window.createPopup) return; pop = window.createPopup(); var obj = document.getElementById("ukaga"); var body = pop.document.body; body.innerHTML = obj.innerHTML; body.style.backgroundColor = "transparent"; pop.show(put_width,put_height, 205, 350); } //--> </script></head><body onload="ukagaPop();"> <div id="ukaga"><img src="test2.gif"></div> </body></html>最近停滞気味の巨大数演算ですが、全く別のアルゴリズムで動くヤツをまだやってます。柔軟に5桁ごとの配列で組んで、それを加算なら3セット同時処理。乗算なら1セット×2セットで処理すべきか。それとも配列を15桁にして加算をかっ飛ばすか、のどれか。今のところ乗算を攻略するために5桁刻みで作成中。
- 2005/10/15-(2005/10/15-16:20)
-
寝ぼけた状態で"海水浴"連想したときに"InternetExplorer"が出てくるとそろそろ重症だろうか…。(※ネットサーフィンの意)
書く内容がなかったので暇つぶし3題。(3)はまともに動きます。それ以外はwhile(true)みたいな単純なものではない無限ループ。特異な無限ループを探してみるのも面白いかも…。
- 窓を開けば窓がある
test.js>> document.write('<script src="test.js"></scipt>'); - 自分自身(コンパイラ)をコンパイルするコンパイラ
var str = "eval(str)"; eval(str);
- コラッツ問題(上2つとは主旨が違います)
document.write("<pre>"); tw = function(n){ document.writeln(n); if(n>1){ if(n%2==0)tw(n/2); else tw(3*n+1); } } tw(27);
書いては消し―書いては消し―を続けていたら2時間。時間の浪費だ…。明日からは改善しよう。
- 窓を開けば窓がある
- 2005/10/14-(2005/10/14-13:30)
-
昨日explorer.exeが半分逝った状態でWindowsを起動していた。終了時に応答不能になっていることに気づく。今日も例によって休み。
昨日RSSをXSLTでHTML化したが、よく考えるとこれはとんでもないこと。必要最小限のXMLデータにXSLTがヘッダとフッタをつけてHTMLとして表示しているのだが、XML+XSLTでサイト全てを構築した場合、全ページのヘッダやフッタはおろか、全構造までもを1個のXSLTで操作できることになる。メンテナンスの手間が格段に少なくなり、新しいHTMLのバージョンに切り替えるときもXSLTの操作で済む。なんだか夢のよう。(XMLを直で表示しているわけではないが、XMLデータを1つのPHPで加工して出力しているサイトなら見かけたことあり)
こんなことを考えていても仕方がないので、とりあえずaccesskeyの仕様は即席で決定。
- フリースペース[1,2,3,4,5,6,7,8,9,0,a,b,c,d,e,f,g]
- ページ中のフォームのラベル[h,i,j,k,l,m,n,o,p]
- ナビゲーションリンク[X]
- フォントサイズ変更[Y]
- フッタ[Z]
- フッタの検索フォームの入力部分[Q]
- フッタの検索フォームのボタン[S]
tabindexはややこしいのでパス。最終更新日の表示に使っている<h5>は放置するが、現在最終更新日だけ表示している個所を公開日-最終更新日の文法に書き換える。どうせやるならとことん改造する。
- 14:40追記
我に返ってみると、やっぱり現段階でaccesskeyは無謀ということで中止(マテ)。個々の更新履歴の表示とかを少しずつ変更していくことにした。また、コンテンツ量が増えすぎた愚作の箱については一覧を作り直す。
- 2005/10/13-(2005/10/13-15:00)
-
文化祭休んだうぇーい。
今までスタイルが関連付けられていない生のXMLデータで提供していたが、技術的興味でXSLTを扱いたかったのでこのRSSフィードを実験台に(笑)。XSLTでXMLデータをHTMLデータに変換し表示させている。XSLTは単にスタイルを適用するのではなく、XMLデータを自在に加工できる。また、RSSリーダーはXSLTを無視するのでRSSの配信に支障はない。
表示できるのはIE6以降。Geckoも表示できるがOperaでは表示できなかった。XSLTはスタイルシートのくせに条件分岐計算などができてしまうのでやりだすとはまるかも…。
エイベックスがパクり認めた時点で本質的な問題は解決しており、別に売ろうが利益を得ようが利用は自由ではないか。2chはちょっとエキサイトし過ぎ。また、エイベックスも(今に限ったことじゃないが)情報に対して軽率過ぎる。なんだか「のまねこ」がかわいそうにみえてきたよ…。
- 20:00追記
アクセシビリティーを解説しているサイトのアクセシビリティーを見てみるとなかなか笑える。アクセシビリティーを解説しているのに配慮されてなかったり。ところで私のサイトもチェックしてみたが、撃沈(笑)。accesskey/tabindexが指定されてないとかテーブルに要約がないとかその辺。とりあえずaccesskeyはサイト全体で設置方法を統一する必要があるので十分に検討してから。というか、全ページを書き換えるならいっそサイトをVer.7.5にして改装したほうがマシ。
自サイトの不満点。"完璧"というハードルは高い…。
- リンクのtabindex属性
- フォームのaccesskey属性
- テーブルのsummary属性
- テーブルセルのabbr属性
- script要素のcharset属性
- 個々のページの更新履歴
明日も文化祭だから休み(逝け)なので明日やろう。それまでに変更すべき個所を
鬱にならない程度に考え抜く。 - 2005/10/12-(2005/10/12-15:00)
-
リアルのことでいろいろと気がめいってるので学校を休んだ。許容量オーバーになった思考をリフレッシュするのは問題ないとして、親がうるさい。ただでさえ気がめいってるのに小言を延々と聞かせられたら本気で死にますよ私。これ以上このことを考えると頭が痛くなるので中断。

ネタバナーの表示スクリプトに改善点が見つかった。日時設定を配列から取得してsetXXで個別に設定していたが、Dateオブジェクト生成時に全ての時間を一括設定できる。
var up_neta = new Date("Oct 12, 2005 12:00:00"); //new Date("月 日, 年 時:分:秒);紹介ページのスクリプトをこれを用いたものに変更した。
このときを待っていた。早速乗り換えましたが、セキュリティーグループの設定とエクスプローラバーの移動ができないのが痛い。今後機能が戻ることを望む。
- 2005/10/11-(2005/10/11-21:25)
-
今日から学校は原則冬服だが、教師は半袖。ケンカ売ってんのかと思ってしまいそうになる。感想を述べましょう。暑いです。そもそも私は私服では長袖シャツを持っていない、365日半袖シャツを着る人間。あ、(言い方が悪いが)暑苦しいデブじゃないですよ。意識してカロリーとらないと貧血になりそうな人間ですから(既になってるけど)。
自ら"危険だ"と宣言していた7元に挑戦。20分ほど費やして1.85MBという化け物が得られました。危険宣言して大正解。ところでこうなると8元連立方程式という未知の世界が見たくなってくる。しかしどう考えてもここから先の領域はJavaScriptの限界を超えるのでやる気があってもなくても8元は無理。(C言語などで実装すれば話は別)
さらに一つ。サイズという絶対的な壁があるが、現在のJavaScriptのプログラムも高速化の余地が残っている。現在の方式はn元に対しn-1桁からn桁のn進数を全て計算し、そこから使えそうなデータだけ取り出す方式だ。n元連立方程式に必要な組み合わせ総数はn!で得られ、現在のプログラムが行う総計算量はnnとなっている。つまりnn個のデータからn!個の組み合わせを"採取"する。これにいかに無駄が多いか表にしてみる
n nn n! 無駄な計算量 効率 2 4 2 2 50.00% 3 27 6 21 22.22% 4 256 24 232 9.38% 5 3125 120 3005 3.84% 6 46656 720 45936 1.54% 7 823543 5040 818503 0.61% 8 16777216 40320 16736896 0.24% もし100%目的の組み合わせを採取できれば20分かかった7元連立方程式の計算が7秒で終わるぐらいの無駄の多さ。アルゴリズム考案中…
私は基本的にメジャーなアクセス解析サービスをフィルタリングでブロックしているが、今日忍者Toolsのブロックに失敗した。今までのフィルタリングルールはコレ。
match:<script*shinobi.jp*>*</script> replace:[忍者Tools killed]
shinobi.jpを含む外部スクリプトは全部忍者Toolsのものなのでこれで全ての忍者Toolsをブロックできる…と思っていたが…。どうやらninja-systems.comのドメインがあるようだ。これを見たのは今日が初めて。そこでルールを変更。
match:<script*(shinobi.jp|ninja-systems.com)*>*</script> replace:[忍者Tools killed]
これで両方ブロック。全アクセス解析をまとめて潰すこともできるが、どこの解析を使っているかも知りたいので各解析ごとにルールを組んでたり。ルールの書き方がへたくそですが…気にしない。フィルタリングソフトはリンク集にあるヤツを使ってます。リンク集のどれかは探してね。ちなみにアクセス解析をブロックするのは、情報抜くだけなら文句はないが忍者などはCookieと拒否するだけでページを閲覧不能にしてくるから。そっちが閲覧環境を強要してくるならこっちも実力で防いでやるといった考え。あとCookieが激しく嫌い。
- 2005/10/10-(2005/10/10-09:20)
-
もう10月17日かよという夢を見た。内容は覚えていないが絶望感だけが焼きついている。昨日は10時に寝たのに起きたのは8時で4時間のタイムロス。正夢ですかこれは。
昨日連立方程式を完成させたからには、次は量子コンピュータの挙動再現しかない。しかし私はまだ量子ビットの状態を完全には理解できていない。なんせ、通常のコンピュータで考えられるビットの状態は1,0だが、量子ビットは
|1>,|0>のほかに、|0>/√(2)+|1>/√(2)なんてキチガイみたいな値をとる。特に制御NOTゲートは、制御信号にこのキチガイをぶち込めるので出力が恐ろしいことになる。出力が重ね合わせ状態であるのは確かだが、出力で出てきた2つの量子ビットは独立していない。別の線上の信号が相互関係を持ってしまう。というわけで現時点では望みは薄い。#更新ネタ温存
- 13:30追記
自作・改造ゲームの"質"が他に比べ劣っているので抹消しました。コンテンツの仮想ディレクトリは愚作の箱へ吸収。また、スーパー正男は単体で自作・改造ゲームの他のコンテンツより圧倒的に良質なので愚作の箱のトップディレクトリに配置した。ちなみに弄るのは(サイトの階層リンクによって示される)仮想ディレクトリであって実際のディレクトリは全く操作しない。なので絶対にリンクエラーは発生せず、同一ページのコンテンツ内容も変動しないのでページが摩り替わっているという問題も起きない。(管理側は厄介ですけどね)
- 2005/10/09-(2005/10/09-07:10)
-
11時に寝たら4時には目が覚める。早起きは三文の得とかいうが、この日記書いてる時点でこの原則は崩壊済み。
- Shadow road?[www.usamimi.info]
- 暁の堕天使[www.geocities.jp]
起床後WWWC起動。8件も更新がありました。最近上の2つの管理人とは(ネット上で)会ってないのだが、生きてたのね…。このサイトも5日からまともな更新がないので、いい加減やろうと思います。
以前量子暗号を無理矢理エミュしましたが、量子コンピュータの挙動をエミュできそう、マジで。量子コンピュータと通常のコンピュータの差は、通常のコンピュータの入力/出力が0か1の何れかであるのに対し、量子コンピュータでは重ね合わせと呼ばれる1と0を両方取った値を入力できる。同時に考えうる全ての値を代入できるので、「内部的」には全計算を同時に行っていることになる。これが並列計算だとか言われる所以。しかし、普通の方法で結果を出力すると、出力は量子暗号のときと同じく確率的になる、つまり全計算結果のうちランダムに1つが出力される。はっきりいってそのまま使うことはできない。しかしこの特性を上手く使うと通常のコンピュータより遥かに少ないステップで計算が行える。それゆえ量子コンピュータが活躍するのは主に計算量問題となる。で、本題のエミュだが、変数を配列変数としそこに考えうる値を代入する形式で重ね合わせ状態を再現。当然ながら通常のコンピュータなので内部的な計算量はそれなりのものになる。量子ビットが1桁増えるごとに計算量が1増すのではなく2倍になる。量子コンピュータの各種ゲート、回転/アダマール/制御NOTも同じように1回の作用で行う計算量は通常のコンピュータの域を脱出できない。出力には配列から無造作に要素を抽出するといったところ。ただしここで問題なのは計算量じゃなくてあくまで量子コンピュータの挙動である。最終的に同じように振舞ってくれれば問題ない。とりあえず私がそれらを説明できるかが問題(死
かなーり昔に作った連立方程式の計算プログラムですが、カスです。行列を使うならコンピュータが解を求めればいいじゃんかと。まぁ、当時の実力ではそんなの夢物語でしたから、今でこそできる芸当。クラメル公式で行列型の解を求める処理は一瞬だが、次のサラス展開で行列を展開する場合、正攻法では4次以上の行列を展開できない。ここで存在する全パターンを総当りで検出し、それらの順列が奇順列か偶順列かを判定する方法をとる。2種類の順列を判定する方法は少々面倒だが一応可能。この作業における私の技術的興味は全パターンを求める作業をいかに高速で行うかだ。計算に必要な項の数は基本的にn!で決まるから、10元1次方程式の時点で3628800項(!)の計算式が11個必要というふざけた状態になるため、JavaScriptで実装するにはそれなりに勇気がいる。(100元とか1000元の計算量が知りたいなら階乗計算プログラムをどうぞ。Windowsの電卓じゃ30!以上は精度が失われるんで。)
- 19:00追記
有言実行。ただし頑張っても7元が限界。計算量があまりに巨大すぎた。
- 2005/10/08-(2005/10/08-21:10)
-
ほぼ何もせず1日が終わった。後に残るのは脱力感のみ。
- 人はタイムマシンを作ることは可能でしょうか、それとも不可能...(略)[www.hatena.ne.jp]
仮に過去へのタイムトラベルをなしえたと仮定する。この場合過去で自分を殺した場合などで矛盾が生じる。よってタイムトラベルは不可能…となってしまいそうだが、10次元の宇宙を仮定しても問題ないように、基本原則は現行の法則に背かないレベルで自由に設定できる。不確定性理論では量子レベルの微小粒子の速度と位置が同時に観測できない。これを用いて、同じ時刻に地点Aで粒子が観測された場合と地点Bで粒子が観測された場合とで世界を分ける並列世界(パラレルワールド)概念を適用する。この並列世界での過去へのタイムトラベルは別の並列世界の過去へのタイムトラベルであり、その過去で何をしようと既に別の宇宙でありタイムトラベル前の未来には全く影響しないことになる。これによってタイムトラベルによる矛盾を解決できる。しかしこれはタイムトラベルが成功した場合でも矛盾が起きないということであって、タイムトラベル自体が可能かどうかを証明するものではない。この主張では「未来から誰も来ていないからタイムトラベルは不可能!」という主張も、未来からの訪問者がほぼ無限に存在する並列世界のうち我々のいる世界に到達できていないだけだとも考えられる。また一度タイムトラベルをしてしまうと元の世界に戻れる可能性はほぼゼロである。
なんだかかなり空想的…といっても小説には使えなさそうな主張でしたが、否定する材料がない以上否定できない。エネルギー保存の法則もあくまで宇宙が1つしか存在しないという仮定の上で成り立ってるものだし。
ところで本当かどうかは知らないが、たまに未知の科学技術についての主張を聞くことがある。そして、それと全く同じ内容がぽろっとほかのところにもあったりして、案外そういう技術が本当に開発されててもおかしくないと思うことがある。ちなみに世には出てないが、現在のコンピュータのファイウォールなどの防御を全てショートカットするふざけたソフトウェアなどの存在も聞いている。いかに敵(防御システム)の目をくらますかではなく、敵が存在するエリア自体を迂回するという逆転の発想らしい(聞いた話なので断定はしません)。
- Safariでこのサイトのスクリーンショット[browsershots.org]
- Linux版Opera 8.50[browsershots.org]
はてな見てたらあったのでちゃっかりやってました。Safariでも問題ないようです。ただルビのサポートを確認し忘れたのは痛かった…。また2番目のではタイトルのフォントサイズに問題がある。早速修正にかかる。
- 2005/10/07-(2005/10/07-15:40)
-
ソフトボールで走りすぎて重度の筋肉痛。
- NIGHTMARE CITY[clairvoyance.hp.infoseek.co.jp]
- NIGHTMARE CITY-CATASTROPHE-[clairvoyance.hp.infoseek.co.jp]
アクションは大好きなので続編と聞いて即観賞(公開から10日経ってるけど)。ここまで上手いFlashは滅多にお目にかかれないので続編も保存(何)。特にFlashを曲にあわせている点が上手いのであるが、何故合わせられるかを考えてみると両者展開は「起承転結」になっており、曲も動画も本質的に全く同じ構成で作られている。そしてこの原則に沿ったものが最も上手くできあがる。(起承転結の語源が漢文にあることを考えるとこの原則は文章にも適用できる)
サイトの基礎スクリプトをさらに柔軟にする方法を実用化。ページの読み込みが完了した瞬簡に呼び出される関数は固定であった(onload=関数名)。しかしこのサイトにはプログラム系のページが多く、読み込み時に実行したいものがある。今までの場合必要な部分が読み込まれた時点で関数が実行されるように予めメソッドを仕込んでいたが、この方法だと必要な外部スクリプトが2つになってしまう。そこで以下のような方法を考案。
var loadfunction = ""; loadfunction += "demo1();\n"; loadfunction += "demo2();\n"; //.... onload = function(){ eval(loadfunction); }loadfunctionというString型の変数を宣言。この変数に"demo1();\n"など、JavaScriptの実行ソースを文字列として好きなだけ追加していく。追加は読み込み中ならどこでも可能。最後にページ全体が読み込まれたときにonloadで実行した関数でloadfunctionをString型から実行スクリプトに変換し関数を実行する。- PSPを再起動できなくするトロイの木馬[slashdot.jp]
ゲームがウイルス(厳密にはトロイ)に感染するなんて数年前に誰が予想できただろうか。
迷惑なことをする人はなんで迷惑なことをするのか考えたことはありますか?
- 2005/10/06-(2005/10/06-23:40)
-
奇跡的に学習意欲に満ち溢れていたのだが、やはり運命は酷いもの。私が計画した最も合理的な学習計画が追試験によって崩れ去った(私は
宗教団体 の定める学力はあまりよくない)。ついでに一つ。教師は私に「皆ができるのだからお前も暗記できる」と発言。統計の使い方を間違ってるような。匿名掲示板で名前なんて当てにならないことに気づいてほしい。気づかなくてもいいから、最低限相手を特定する際に自作自演及び偽者である可能性を考慮してほしい。私の攻略から(釣堀)の文字はいつ消えるのか...
トップページの下半分をウェブログ風にすべく準備中。
- 23:40追記
トップページ下半分の日記スペースを微妙にウェブログ風に。日記の最新月の表を表示させた。ただでさえ1回の更新でアホみたいな量のデータ更新を行う必要のあるこのサイト。表までは手が回らないのでJavaScriptで自動生成。この処理に伴って日記ディレクトリに日記を書いた日のデータベースを設計。各日記とトップページの表はデータベースファイルを用いて一括管理する。またトップページの並び方を少し変更してあるが、画面解像度が800*600、フォントサイズ中で正常な表示を確認、1024*768ではサイトの提供するフォントサイズ変更ボタンを使っても正常な表示を確認、JavaScriptはIE,Opera,Mozillaで正常な動作を確認。
気づけばトップページのヘッダが狂ってきてる。JavaScriptとCSSが間違った量に達した。なお、これだけでなくさらにインクルードした外部ファイルから外部ファイルが呼び出されてたりと、理解不能。個々のプログラム同士がちゃんと連携できてるのかが疑問。
<script type="text/javascript" src="head.js"></script> <script type="text/javascript" src="index.js"></script> <script type="text/javascript" src="talk/date.js"></script> <script type="text/javascript"> <!-- <![CDATA[ update = new Array(2005,10,6,19,10,0); // ]]> --> </script> <link rel="stylesheet" href="xstyle.css" type="text/css" media="screen" /> <link rel="stylesheet" href="xstyle_index.css" type="text/css" media="screen" /> <link rel="stylesheet" href="not_nn4.css" type="text/css" media="screen,print" /> <!--[if IE 6]><link rel="stylesheet" href="on_ie6x.css" type="text/css" media="screen" /><![endif]--> <!--[if IE 5]><link rel="stylesheet" href="on_ie5x.css" type="text/css" media="screen" /><![endif]--> <script type="text/javascript" src="css.js"></script>
ついでにバナーを1個追加。(上)までやって"常人"であることがありえない。
- 2005/10/05-(2005/10/05-21:50)
-
また就寝時刻が遅くなってきている(今日のサイト更新時刻が午前1時半)。せめて0時には寝たいところ。
全ページに記述していたサイト内リンクを廃止。コンテンツがまとまっているサイトならともかく、このサイトでは人によって利用目的が全く違う。そのためサイト内グローバルリンクは不必要と判断した。代わりに文字サイズを80%,100%,120%の3段階変更できる簡単な仕掛けを追加。同じくそのスクリプトをサイト内リンクのときのようにサンプルとして公開。しかしながら厳格なHTMLを記述しスタイルシートも柔軟に仕上げておくことにこんなメリットがあるとは思わなかった。私の知っているサイトではスタイルシートファイルをまるごと入れ替えてサイズを変更しているところが多いが、CSSのサイズ指定に%を用いることによってbodyの基本フォントサイズを変更するだけでbody以下の階層に基本サイズが全て上書きされる。ファイルをいちいち入れ替えるより遥かに優れている。一応旧式HTML向けにIEの独自プロパティであるzoomを用いた方法も記載。
ネタが浮かばないのでこれにて。
- 2005/10/04-(2005/10/05-01:30)
-
未だに窓を網戸にして暑い暑いと言ってる私。しかし今日は蚊の猛攻に遭い体中刺されまくった挙句窓を閉めた。もちろん冬でも亜熱帯植物が育つアホみたいな環境なので冷房ON。2,3日前は摂氏30度まで上がってました。
ルビの応用で数式を再現。日ごろから数式を使いたい私のような人間にはなかなかよさげな小技。ただ国内シェア95%以上とみられるIEがCSSに対応し切れてないが痛い。表示できるのはルビ同様OperaとGecko系。動作テストができればの話だがSafariも可能性あり。(下)Firefoxでの表示例。IEでも頑張ればできるかもしれないが、できても非論理的な実装になって使い物にならないだろう。

- 2005/10/03-(2005/10/03-17:50)
-
WebSite作成系の記事を書いていたが、他人に訴える前にまず自分のHTMLをどうにかしないとなーと思った。というわけで、サイト全体のHTMLを見直します。また、個人的にサブページのほうが気に入ってるので、下手したらサイト全体をサブページに合わせるかも。そのほうが質素でいい。(確認されている問題点としては、<span class="small">や論理要素の使用方法など)
- 究極のDIV中毒
1%の探究心と99%のギャグによって生まれたこの作品。Another HTML-lint gatewayにかけてみた。
76個のエラーがありました。このHTMLは -258点です。タグが 3種類 47組使われています。文字コードは Shift JIS のようです。
マイナス400点ぐらいズガーンと行くかと思っていたが、結果はマイナス258点。私の見たことのあるサイトにはマイナス500点なんて強者もいましたから、悲しいですね。負けるなんて(何
情報を複数方向から入手すればするほど正確性の増すインターネットですから、アルジャジーラは要チェック。下のはなんとなく、ライブドアトップにあっていいのかよと。ブームに乗るのは結構ですが、Googleで同じものを検索するとやばいことになってます。エロゲと萌えはほぼ同一視して問題ない。
逆リンク。作成支援なんて別に考えてもなく、ただ好きなことを適当に載せていくだけでも量がたまれば評価はされるんですねー。ところでリンク元にはトップページに貼ってもらっているサイトさんが多いようです。情報へ直接リンクを貼って頂いて結構です(リンク名に悩みそうだが)。
- 2005/10/02-(2005/10/02-10:20)
-
徹夜でプログラムページのXHTML化をしていました。一応ほとんどのプログラム関係のページをXHTMLにした。XHTML1.0移行型と最小限のCSSで構成。メインページのようなbody要素を4つのエリアに分けるなどのややこしい構造ではないので逆に気に入ってたり。というかむしろ、私の求めるマークアップは極限まで質素で無駄がないものだ。ギリギリまで無駄を省いてこそCSSが威力を発揮する。ちなみにHTML4.01移行型をおおまかにXHTML1.0に修正しただけなので細部の文法は詰めてません。W3Cの文法チェッカならformのaction属性がないとかエラー返します。(というかそもそもこのサーバーでは満点は不可能)
- 16:30追記
サーバー上にアップロードされた状態とローカルでの動作テストの場合とで複雑に処理を分ける必要が出てきたのでスクリプトに追加。今日は内部的な更新ばかりとなる。
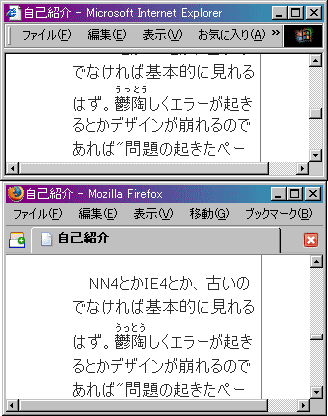
そういえば今回、IEがCSSの:focusに対応してない部分を無理にJavaScriptで代替したのと同じように、IEだけが対応しているルビをMozillaで表示。displayにtableを指定できるのが昨日買った本で分かったので実装した。Operaも同じ手法でルビを表示できる。Safariはtable関連に対応しているが挙動は不明。

<ruby><rb>鬱陶</rb><rp>(</rp><rt>うっとう</rt><rp>)</rp></ruby>しく
- 2005/10/01-(2005/10/01-15:15)
-
本屋でポケットリファレンススタイルシート[books.yahoo.co.jp]を買いました。2,184円。手元で動作テストできないSafariとMacIEの対応が載ってるので助かりそう。
今からの作業としては、全ブラウザでまともに表示されるようにメインスタイルシートを作成。次にブラウザによって表示が異なる追加スタイルシートを作成。それらを現在装備している条件付コメントか、JavaScriptでブラウザ判別をしてページに適用する。Navigator4対策もされているがシェアがゼロ近いので無視。(現実的にはよっぽど妙なCSSを適用しない限りブラウザ判別はいらないけど)
- 19:00追記
CSSの修正とJavaScriptによる動的CSSを追加した他、デフォルトのJavaScriptも幾つか修正、追加。個人的にまだまだ修正したい。