このページは?
フリーゲーム『CardWirth』用のキャラクターグラフィックの自分なりの作り方を
(既にある程度描ける人向けに)簡単に解説しております。
最近絵描きさん繋がりでCardWirth(以下CW)を始められる人も多いですし、
エディタ周辺がさっぱりな代わりにできることを……。と思い
用意させていただきました。興味のある方はお付き合いいただけると幸いです。
使用ソフト:SAI(無くても可)、PhotoShop、EDGE
基本
CW用カード画像の最低限のルールです。
・横74*縦94のビットマップ(.bmp)画像
・画像のいちばん左上のピクセルと同じ色が自動的に透過される
・16色/256色に減色したり、はじめからその色数で描かれることが多い
(容量の節約のため。PC用なら気にしなくて平気ですがシナリオや企画キャラを作るときは注意)
一枚絵から切り抜く場合など、「背景の色が透過されない!?」という場合は
左上のピクセルの色でキャラ以外の部分が塗りつぶされてることをご確認ください。
製作過程
実際にカード絵を作ってみます。

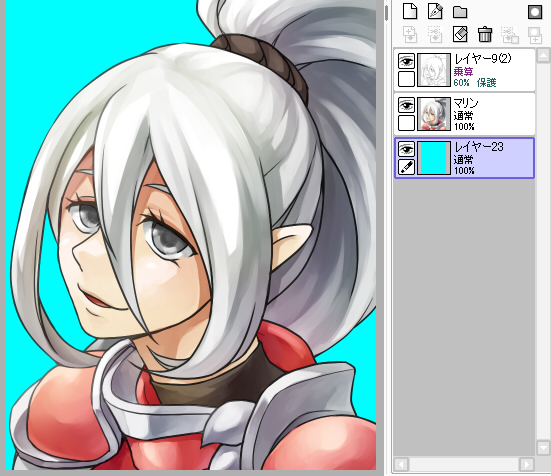
まずは元絵を用意します。SAIで描きました。
一枚絵から切り抜く場合などはもう少し変わってきますがここでは普通にキャラだけ描いて背景が透明なものを。
この絵の元のピクセル数は740*940ですがもっと小さくて大丈夫です。

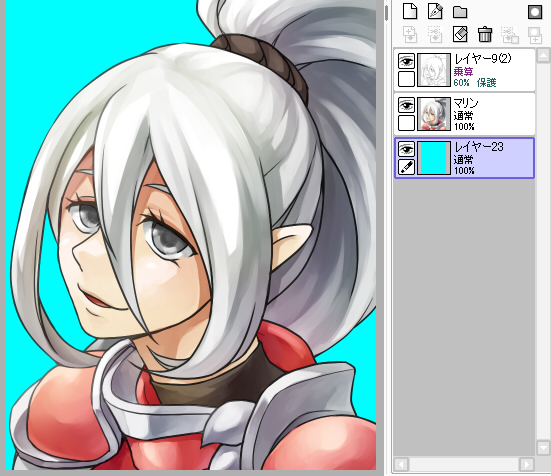
これの線画レイヤーを複製し、残りの人物レイヤーを結合します。
線画+線画含む全ての人物+背景(わかりやすいように水色を流し込んでます)
というレイヤー構成にしたところで、psdに書き出してPhotoShopへ移動します。
トリミングします。この絵は元々札絵と同じ比率で描いてはいるのですがどうしても
「ここまで入らなくてもいいかな?」という部分が出てきたり縮小した際に
「顔小さい……?」とか出てくるのでここでいったん切り抜きます。

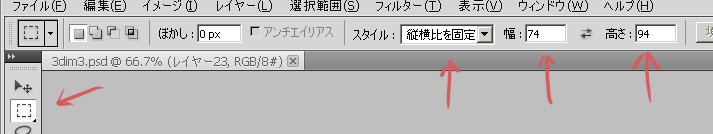
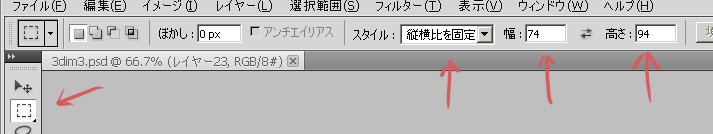
まず長方形選択ツールを開き、スタイルを『縦横比を固定』(『固定』と間違えないよう注意)にし、
幅74、高さ94にします。(あくまで比率なので37*47とかにしても同じです)
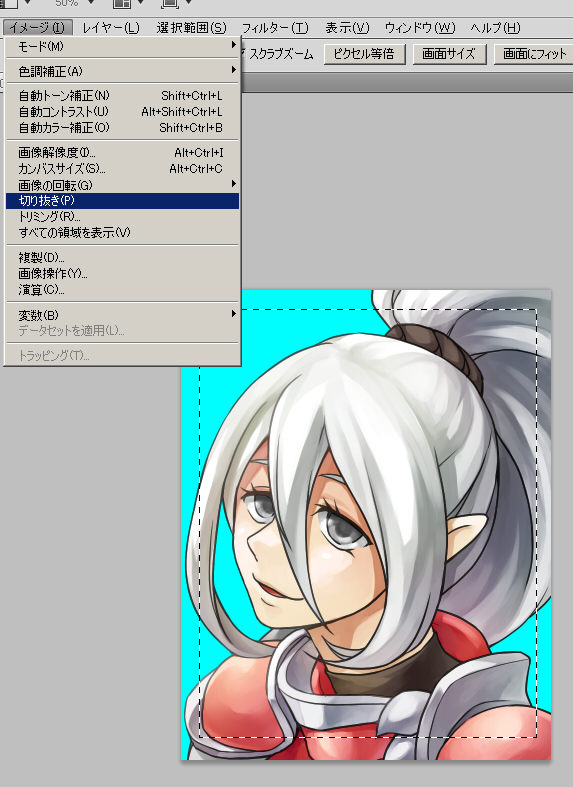
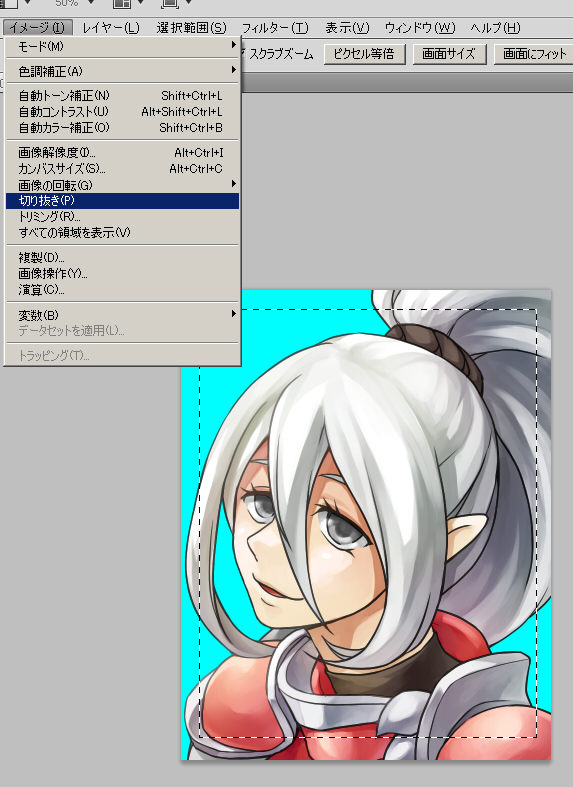
あとはキャンバス内でここからここまで入れようかな、という範囲を選択し、
イメージ→切り抜きを選択するとトリミングされます。

↓

よさげになったかな、と気が済むまで繰り返します。

気が済みました。結構切れちゃいましたが顔が見えれば案外気にならないものです。たぶん。
縮小してからいまひとつだった場合はまたやり直します。
(比べてみるとわかりますがこの後一回やり直してます)
縮小します。専用のツールを使用するとより綺麗に縮小されますが移動が面倒なので
私はそのままPhotoshopさんにお任せです。
イメージ→画像解像度から縮小を選び、ピクセル数を74*94にします。
トリミングの段階で比率を合わせてあるのでどちらかを入力すればもう片方も揃うはず。

縮小しました。
線画を複製したままなので主線が濃い目です。
このままでも良いのですが最後のあがきで少しでも見栄えを良くするためのあれこれを。
1、線画レイヤーの不透明度を調整し、主線の濃さを調節
 →
→

(参考:100%→0%)
2、メインレイヤーを複製し、フィルタ→シャープをかけ、レイヤーの不透明度を調節
 →
→

(参考:0%→線画レイヤー非表示状態で100%)
3、覆い焼き・焼き込みツールでコントラストを強調(色調補正などを使う手もあり)
これも不透明度を調節します。やりすぎると色合いがきつくなったり細部が飛んだりします

(参考:覆い焼き・焼き込みツール使用画像)
この辺を組み合わせて好みの感じが出るまでいじり倒します。

何もしていない状態と比べると縮小しました!感がマシになってる……といいな。
私はシャープやや強めが好きなのでそんな感じで。
 →
→

(参考:未加工→各種加工後)
一連の加工は全て縮小後に行っています。
フィルタをかけてから縮小……というのもありですが
意外と縮小後の加工も融通がきくのと、
縮小の際に狙った効果が全部ぶっ潰れるとかそういうことが平気で起こるので
特に慣れないうちは縮小してからレイヤー複製して不透明度ぐりぐりいじった方が
安全だったりします。(元レイヤーを消してしまわないよう注意)
最後に、仕上げのための下準備としてキャラの周りを濃い色で縁取ります。
どうせ減色してからドット修正するので方法はこれでやるべき!というものはなく、
しなくても後からでどうとでもなりますが一応私が使っている方法を二つ紹介します。
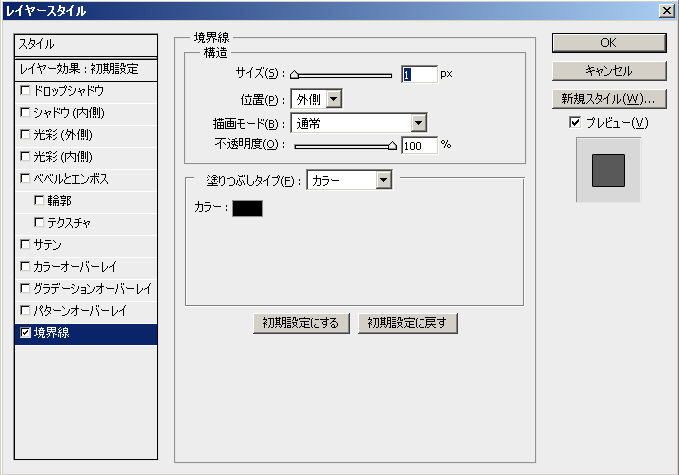
1、レイヤー効果でお手軽に

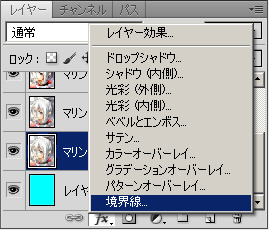
メインレイヤー(一番下にある人物レイヤー)をコピーし、下に来ている方のレイヤーを選択します。
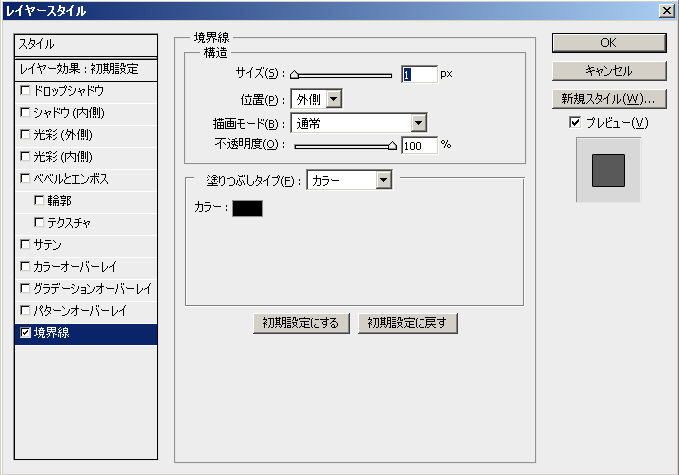
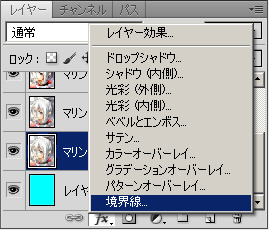
レイヤーの下のレイヤー効果(fxと描かれているボタン)から『境界線』を選び、

サイズを1、カラーを黒(または濃い目の色)に設定してOKを押します。
他の項目はいじらなくてもいいですしもっとよさげになるかも?と思ったら適宜調整してください。

こうなりました。
2、選択範囲で後の作業に優しく
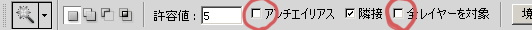
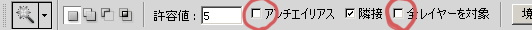
1と同じようにレイヤーを複製後、自動選択ツールを選択します。

アンチエイリアスのチェック項目を外し、キャラの背景を選択後、
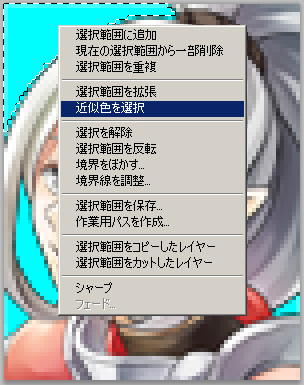
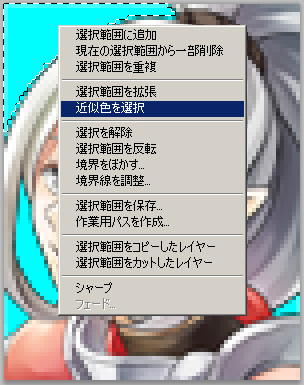
右クリックメニューから「近似色を選択」を選び、背景レイヤーを選択状態にします。

同じくメニューから「選択範囲を反転」し、キャラクターが選択されている状態にした後
上の選択範囲メニューから「選択範囲の拡張」を2〜3回行い、
最後に黒などの濃い色で塗りつぶします。

成功するとこんな感じの境界線ができます。
ややこちらの方が面倒ですが、完成時に近いドット境界ができるので減色後の作業がちょっと楽です。
ここまでやったところでPNGやBMPなどで保存します。
自分用に使う場合はフルカラーでも構わないのですが、シナリオを作ったり
素材を配布したりする際には256色に減色することになるので
せっかくなのでその工程を踏みつつドット修正に入ります。
減色作業は省略します。
適宜減色ソフトなどでいい感じの妥協点を見つけてください。
(参考までに……私はここのYukariというソフトを使用してます)
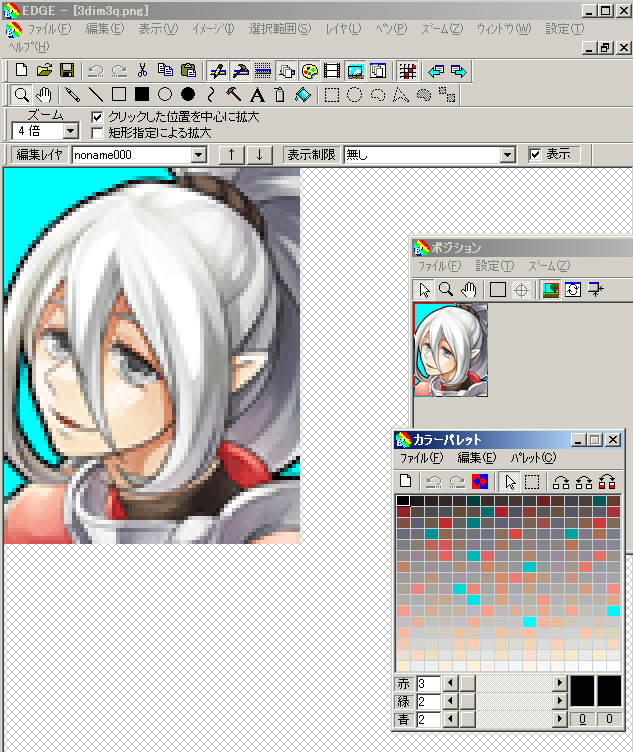
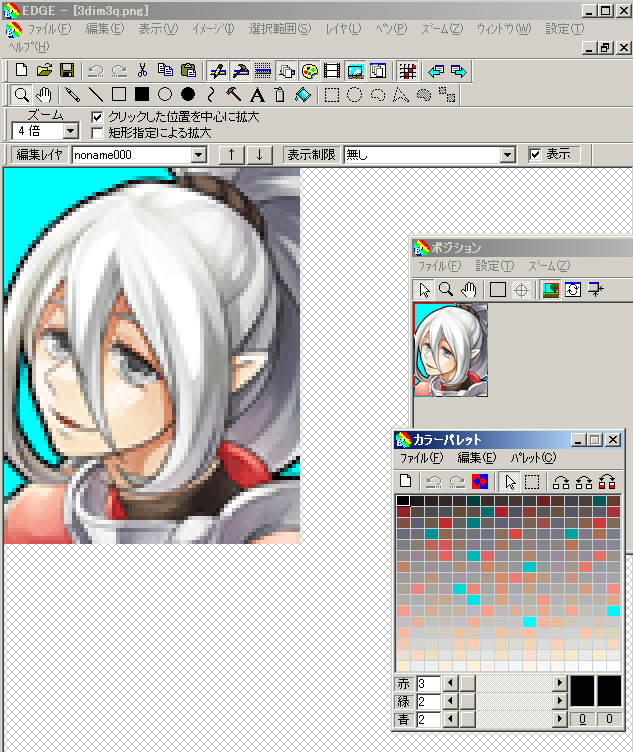
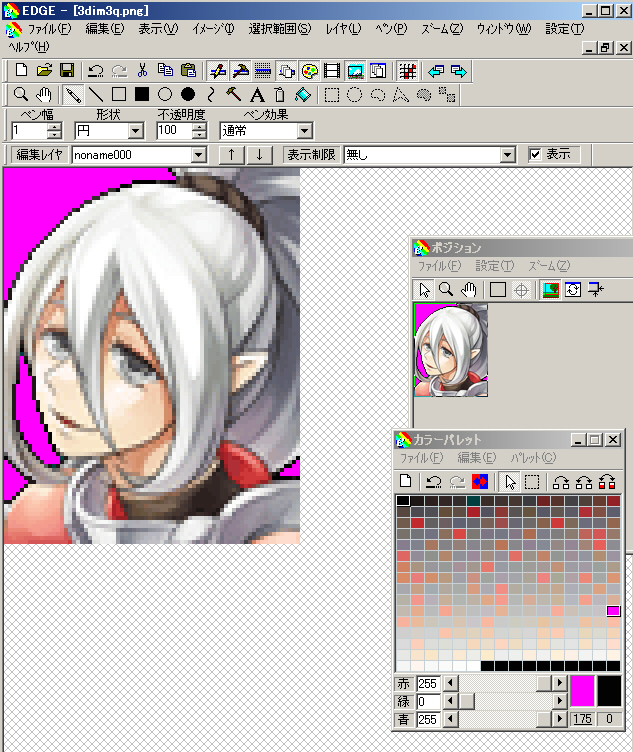
さて、減色が済んだものがこちら。ドット絵ツール「EDGE」に移動します。

(PhotoShopで続けても構いません)
カードワースでは左上の色と同じ色しか透過されないのでこのまま使用すると
キャラクターの周りに水色のもやもやができてあまりよろしくない事態になります。
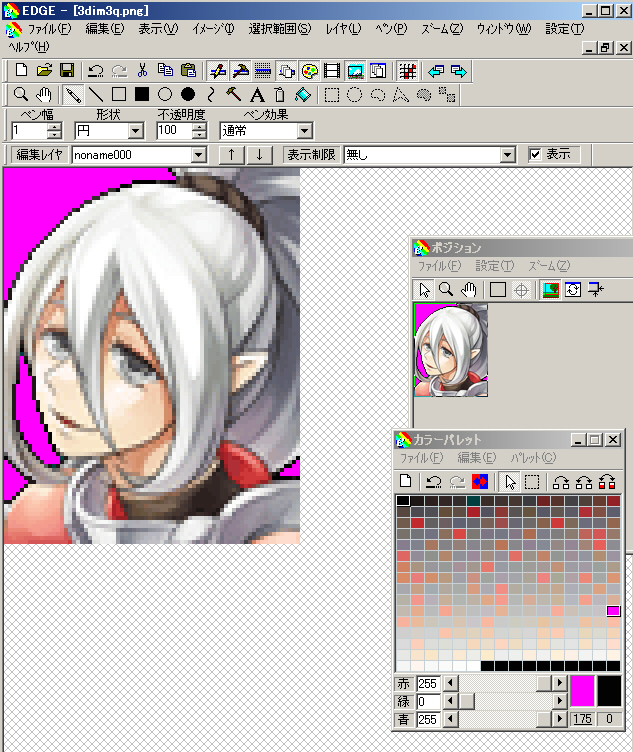
(ここで背景色を変えてみるとわかりやすいです)
この水色部分を全て背景の色で潰して
黒などの線でキャラを囲うといくらか綺麗になります。ひたすらドット打ちしてください。
ついでに気になる箇所を修正するのもアリ。
(急に説明が大雑把になってますが、ここはマジで「打つべし!打つべし!」以外に言うことがないという……)

ドットを打ち終えたのがこちら。背景の色をぐりぐりいじってみて違和感がなければ成功です。
おかしいかも?となったらまた修正の嵐ですがぶっちゃけキリがないので妥協も大事です。
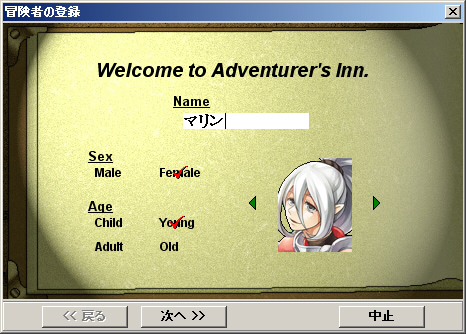
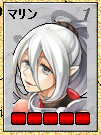
あとは画像をビットマップで保存し、CardWirthフォルダの然るべき場所に画像を入れ、

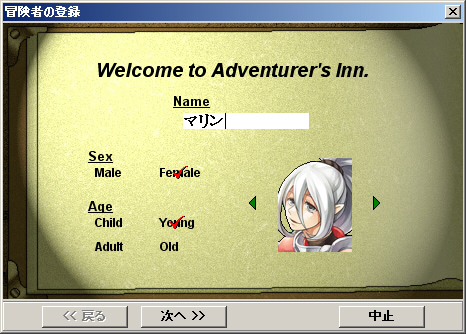
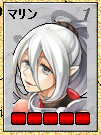
キャラを作れば……

完了です!これであとは冒険に出かけるのみ!
ここまで読んでくださりありがとうございました。
行き当たりばったりと勘で構成されているのでもっと効率の良い方法があったり
「この辺もっとkwsk」等あったら是非教えてください。
折角絵やお絵かきソフトのスキルがあるのであれば、
これを使わない手はない!と思うのです。
自分で画像を用意できるようになったら次はエディタの使い方を覚えて
自作スキル、アイテム、ゆくゆくはシナリオを……ということも夢ではないはず!
書いた人:マノハ








 →
→

 →
→



 →
→